Blogger Getting Started Guide
Be sure to check out the entire BLOG remember that older posts are below newer posts. You may still have some lessons to complete.
Today
you will use your CHROMEbook to create your very own BLOG. Here is a
getting started GUIDE that will help you through the PROCESS. Once you
have a BLOG set-up and designed. Please write your first POST to your
BLOG:
ALL ABOUT ME! (A post that tells me about you)
Please check out my example; in this BLOG Goto the page
ALL ABOUT ME!
ALL ABOUT ME!
HAVE FUN!
Be sure to add some pictures to your BLOG and your ABOUT ME post too!
Once
you completed your ABOUT ME post, create a new post, and post your
MIND-MAP, remember to write a summary of your map as well. Your SUMMARY
should be no less than 100 words and no more than 200 words. If you drew
your map, and did not do it on the computer--that's OK! Use your phone
to take a picture of your MAP and post that into your BLOG.
Now All About Creating a BLOG
Create a blog
To start a blog with Blogger, visit the Blogger homepage, CLICK on the APPS ICON near your name on your title bar.
enter your username and password, and click Sign in. Enter a display name and accept Blogger's Terms of Service. Then click the Create a Blog link and get started!
enter your username and password, and click Sign in. Enter a display name and accept Blogger's Terms of Service. Then click the Create a Blog link and get started!
Pick an address (URL) and a blog title.
TYPE IN YOUR BLOG TITLE: Enter a Title for your BLOG the computer will tell you if you have a duplicate, if so, you need to enter another title.
TYPE IN YOUR URL: Usually this is part of the Title, something like:
yourtitlename.blogspot.com -- Always ADD the ".blogspot.com"
Then, choose your favorite blog template (this is how your blog will look when you publish it). Now get creative, add information to your personal profile, and customize how your blog looks, if you feel up to it. Start blogging now!
TYPE IN YOUR BLOG TITLE: Enter a Title for your BLOG the computer will tell you if you have a duplicate, if so, you need to enter another title.
TYPE IN YOUR URL: Usually this is part of the Title, something like:
yourtitlename.blogspot.com -- Always ADD the ".blogspot.com"
Then, choose your favorite blog template (this is how your blog will look when you publish it). Now get creative, add information to your personal profile, and customize how your blog looks, if you feel up to it. Start blogging now!
Dashboard
Your
Dashboard, as always, is your starting point. This is where all your
blogs are listed, and you can click on the icons next to them to perform
various actions on each blog, such as:
- Writing a new post: Just click on the orange Pencil icon on your Dashboard to access the Post Editor.
- Viewing your posts: The gray Post List icon will take you to a list of your published and drafted posts for a specific blog.
- Catching up on your favorite blogs: Below the list of your own blogs, you’ll see a list of the blogs you follow with an excerpt from their latest posts.
- Everything else: Check out the drop-down menu next to the Post List icon for a quick link to:
- Overview
- Posts
- Pages
- Comments
- Stats
- Earnings
- Layout
- Template
- Settings
Note that the Earnings tab will only show if AdSense supports your language.
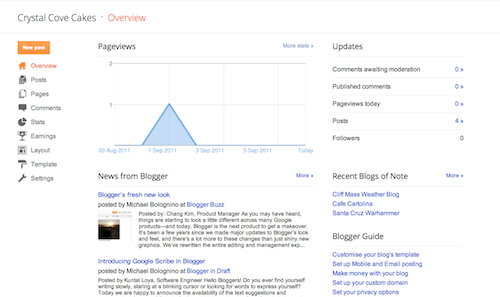
Overview

On the Overview tab, you can see your blog’s activity, news and tips from the Blogger team, and recent Blogs of Note.
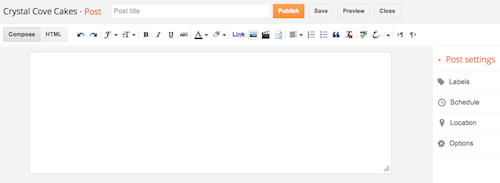
Write your post
Once you've signed in to Blogger, you'll see your dashboard with your list of blogs. Here's what you need to do:
- Click the orange pencil icon to write a new post, and enter anything you want to share with the world.
- Next, you'll see the Post Editor page. Start by giving your post a title (optional), then enter the post itself:

- When you're done, click the Preview button at the top to make sure it's ready to go, and then click the Publish button to publish your post.
Add an image
You
can add an image from your computer or the Web to your blog. Click the
image icon in the Post Editor toolbar. A window appears prompting you to
browse for an image file on your computer, or enter the URL of an image
on the Web.
Once you've selected your image, you can then choose a layout to determine how your image will appear in your post:
- The 'Left', 'Center', and 'Right' options allow you to customize the way your blog text will flow around your image.
- The 'Image size' options will determine how large the image will appear within your post.
Click UPLOAD IMAGES to add your image, and then click DONE when
the notification window appears telling you that 'Your image has been
added.' Blogger will then return you to the post editor, where you'll
see your image ready to be published to your blog.
Add a video
To
add a video to your blog post, click the film strip icon in the Post
Editor toolbar above where you compose your blog text. A window appears
prompting you to 'Add a video to your blog post.'
Click Browse to
select the video file from your computer that you'd like to upload.
Note that Blogger accepts AVI, MPEG, QuickTime, Real and Windows Media
files and that your video must be less than 100MB in size.
Before
uploading your video, add a title in the 'Video Title' box and agree to
the Terms and Conditions (you'll only have to do this the first time
that you upload a video with Blogger). Then click UPLOAD VIDEO.
While
your video uploads, you'll see a placeholder in the post editor showing
where your video will appear. You'll also see a status message below
the post editor letting you know that your upload is in progress.
Depending on the size of your video, this usually takes about five
minutes. When it is complete, your video will appear in the post editor.
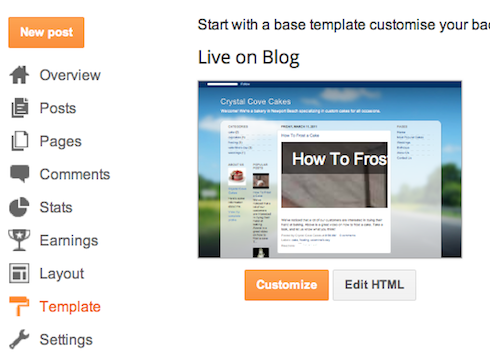
Customize
Your
template is a fun way to customize your blog. When creating a new blog,
you're first asked to choose a default template, this is the basic
design of your blog. You can choose from many templates for your blog;
simply pick the one that best fits your needs.

Once on the Template tab, you can either click on the orange Customize button
to get started with our easy-to-use WYSIWYG (“What you see is what you
get”) template designer, or choose one of our many default templates. If
you’d like to edit the HTML of your blog, just click the gray Edit HTMLbutton.
In addition, you can customize your blog's design using our intuitive drag-and-drop interface. You can also add powerful gadgets such as slideshows, user polls, or even AdSense ads.
If you want more precise control over your blog's layout, you can also
use the Edit HTML feature. To edit your blog's layout, follow these
steps:- Click Layout from the drop-down menu on your dashboard below the blog you would like to customize.
- From there, click Edit to edit existing gadgets, or Add a Gadget to add new ones.
- To add a new gadget after you've clicked Add a Gadget, simply click the plus sign next to your desired gadget. You can choose from gadgets by category, or search for a specific gadget in the top right of the pop-up window.
- Once you've added the necessary information to your selected gadget, click the orange Save arrangement button. Your layout changes will appear instantly.
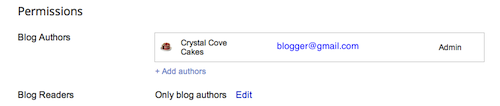
Privacy and permissions
By
default, your blog is completely public, and can be read by anyone on
the internet. However, if you want to keep it private, you can do that,
too. You can change these settings on the Settings | Basic tab.

- Under the 'Blog Readers' section, you'll probably see 'Anybody' selected as the default. When you change this to 'Only these readers,' you'll get anAdd Readers button.
- Click the Add Readers button and then enter the email address of a person to whom you'd like to grant access to your blog. To add multiple people, separate their addresses with commas.
- For
each address entered, the Google Account associated with that address
will be given access to view your blog. If an address is not associated
with an account, that person will receive an invitation email with a
link allowing them do one of three things:
- Sign in to an existing account.
- Create a new account.
- View your blog as a guest (no account required).
No comments:
Post a Comment